Build us a new website!
Five simple words that spark enthusiasm and excitement — and sheer panic — in the minds of those responsible for pulling off that feat. What seems like a no-brainer to those who have never built a website can easily turn into a Herculean labor — fraught with delays, deadlines, cost overruns, headaches, and compromises on the capabilities that were once envisioned through rose-colored glasses.
While building a new website can be a daunting job, there is fresh hope for those embarking on that journey; hope empowered by the capabilities of a web content management system (CMS) like Drupal. Although constructing a website is no simple task, it doesn’t have to be overwhelming, nor overly complex, if you take the correct approach and leverage the tools freely available to you in a CMS.
Why Content Management Systems Make Sense
Building a website without a CMS is like constructing a building from bricks, mortar, lumber, plaster, thousands of nails and screws, and a huge assortment of customized odds and ends — plumbing (risers, sinks, tubs, showerheads, valves); electricity (cables, fuse-boxes, lighting fixtures, switches, outlets,); heating/cooling systems; storage spaces; kitchen appliances; furniture and furnishings; and on and on.
While that is the method developed over thousands of years, and still used today, it takes many skilled craftsmen considerable time to gather all the thousands of individual items and assemble them into a habitable building, whether a simple one-room shack, a beautiful mansion, or a high-rise apartment/office edifice.
Erecting that same structure, using the analogy of a content management system, would be like going to a super-sized Home Depot, purchasing pre-fabricated components (facades, roof, rooms, electrical/plumbing/heating systems), and welding them into a fully-functional building.
By purchasing prebuilt components designed and constructed by thousands of the world’s finest craftsmen — who followed strict rules and specifications to ensure that everything fit together perfectly and functioned flawlessly as a whole — you could construct a building quickly, at a lower cost, and benefit from the skills and expertise of craftsmen from all around the world, not only from your home town. You could also customize those elements — for example, by changing the paint colors or window coverings — to give your house a personal touch that says: “This is my home.”
Building a website using a content management system is similar to constructing a home out of prebuilt components that are proven to work together and follow standards and best practices. Using this approach enables individuals and organizations to focus on what they want to deliver to their site-visitors, rather than on the tasks of building all the “plumbing and wiring” required to provide capabilities like editorial workflow, content rendering, content management, security, performance, and the other elements necessary for a viable website. While it is possible to build a website using the equivalent of lumber and nails, it is far easier to create one using a CMS.
Content Management Systems Enable Dynamic Content
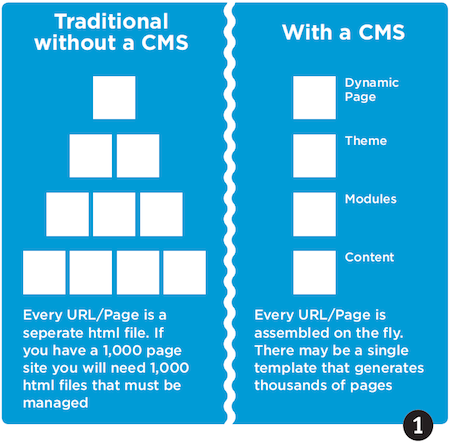
Content management systems provide an amazing foundation of prebuilt functionality, which significantly speeds the development of a complex website as well as dramatically decreasing the overall labor required to deliver it. But a CMS also provides other capabilities that differ markedly from a traditional static HTML website. The primary difference is that content is stored in a database and is extracted from the database and assembled into a page using templates. The power of a CMS derives from its ability to define a relatively small number of page templates which, when combined with content from the database, results in hundreds or thousands of unique pages. In the traditional HTML-only approach, each of those hundreds or thousands of pages would require that someone creates each page as a separate HTML file.

In a CMS, authors simply write content; the CMS, using templates, handles the process of assembling the pages. A single template, with the selection of content driven by the parameters contained within a URL, might deliver, say, news-related content. For example, a single news page template could generate world, national, regional, state, county, and city news. If the user visited http://example.com/news/world the content would be global in nature; using that same template, http://example.com/news/chicago would display only news articles relevant to the Chicago area.
Content Management Systems Provide Prebuilt Functionality
Besides the ability to dynamically generate, one of the major benefits of using a CMS such as Drupal is the wealth of functionality that simplifies the process of building, deploying, and managing websites. (For some examples, see table 1.)
| On my site I want to: | CMS Off-the-Shelf Capabilities offer: |
|---|---|
| Author content without special software; | Browser-based WYSIWYG editors that make it simple to author and publish content; |
| Control who can access content on my site; | Security frameworks that allow site administrators and content editors to restrict access to content, |
| Insert a new link in a menu; | A simple “fill in a form” browser-based interface to manage and create menu items; |
| Upload and resize an image so that it is a web-friendly size; | Tools that allow site editors to upload images and automatically resize those images to preset dimensions; |
| Categorize content on my site so that I can easily extract and display related content; | Taxonomy tools that allow content editors to “tag” a piece of content with one or more predefined terms; |
| Create Web 2.0 features on my site like blogs, polls, wikis, surveys, and eCommerce; | Use built-in modules that enable Web 2.0 capabilities by easily enabling and configuring the modules through a simple browser-based form. |
| Provide the ability to post content to social networking sites like Twitter, YouTube, and Facebook; | Use off-the-shelf contributed modules that integrate your site with social networking sites; |
| Display content in multiple languages; | Leverage multi-lingual capabilities of the CMS; |
| Sell products. | Use the eCommerce modules to create a product catalog, take orders, process credit card payments, and manage those transactions. |
Drupal provides all of this and more, but Drupal is not the only CMS in the market. There are hundreds of different alternatives, including open source and proprietary solutions. They range from simple blogging-centric platforms such as Blogger, to complex enterprise class content management solutions.
Drupal
Drupal is a free and open source CMS written in PHP (Hypertext Preprocessor) and distributed under the GNU General Public License (GNU GPL or GPL). Although Drupal is free to all, its capabilities are far from limited, and in many cases exceed those of content management systems costing hundreds of thousands of dollars to license. One of the primary reasons that Drupal is free is that it is developed and maintained by the general Drupal community and not a private enterprise; thousands of developers from around the world are able to create new and exciting capabilities without the confines of a corporate entity.
The standard release of Drupal is known as “Drupal Core” and it contains basic features that can be used to create simple to relatively complex sites. In addition to Drupal Core there are thousands of “contributed” modules that extend the functionality provided by core beyond the basics of authoring, publishing, and managing content. Like Drupal Core, contributed modules are also freely available and licensed under the GNU GPL.
Common Drupal Terminology
- Drupal Core — the base distribution of Drupal that may be downloaded from drupal.org
- Contributed Module — a piece of functionality that was developed to extend the functionality of Drupal Core, and can be downloaded from drupal.org
- Entities — the individual elements that make up content in a Drupal website, including content (nodes), users, taxonomy terms, and comments.
- Taxonomy — a means by which content may be categorized. Content may be assigned one or more taxonomy terms that can then be used to select content for display.
- Theme — a set of templates and CSS files that define how your site is visually presented to the end user.
- Templates — a file that contains HTML markup and snippets of PHP code that perform functions such as displaying content.
- User — a site visitor who either signs in using a valid user ID and password (authenticated user) or a site visitor who browses the site without logging in (anonymous user).
- Blocks — a small piece of content or functionality that performs a specific function. Examples of blocks are: the user login form, a list of currently logged in users, a list of the latest blog posts, a list of the latest forum topics. Blocks are typically found in the left or right column.
- Content type — a group of fields that are stored in the database and represent a common purpose. Content types might include an article which has a title, body, and featured image; or a calendar event which has a title, start date, end date, and location. You may create one or many content types on your site.
- Drush — a command line utility that allows a site administrator to quickly perform common tasks.
- Distribution — a prepackaged solution that meets the needs of a specific niche, that includes Drupal core and contributed modules. An example of a distribution is Commerce Kickstart which provides a ready to use Drupal solution for selling on the web.
- Menu — a clickable navigational element on a page.
- Node — a single piece of content on a Drupal site. A news story about something that happened last night would be an example of a node.
- Page — what appears on a Drupal site when you enter a valid URL.
- Views — a contributed module that provides the de facto standard means for extracting content from the database and displaying it.
Drupal Core
When you download and install Drupal from Drupal.org you are downloading Drupal Core. Core provides the basic foundation and tools that are required to build a website. Examples of the types of components that are included in Drupal Core Basic Functionality are:
Access Statistics and Logging; Multi-level Menu System; RSS Feeds and Feed Aggregators; Advanced Search; Multi-site support; Security and Access Control; Blogs; Books; Comments; Forums and Polls; Multi-lingual Support; New Release Update Notifications; Caching and Feature Throttling; Multi-user Content Creating and Editing; Workflow Descriptive URLs (a/k/a SEO-friendly URLs); and OpenID Support.
Contributed Modules
With the basic capabilities of core you could easily create a simple marketing site, a blog site, or any number of relatively simple to complex sites. But there will likely come a day where you need something more than what Drupal Core provides and that is where Drupal’s contributed modules come into play.
There are thousands of developers around the world who actively participate in the Drupal community by building and contributing modules to the community, so it is likely that what you are trying to create using Drupal has already been developed and contributed. Whether you are looking for WYSIWYG editing, social networking, or countless other types of functionality, be sure to check http://drupal.org/project/modules first, before attempting to write something from scratch; there you will find (as of late 2012) nearly 20,000 contributed modules available for download.
Common Categories of Contributed Modules
Administration, Commerce/Advertising, Community, Content Access Control/Display, Date/Calendars/Events, Developer Tools, E-commerce, File Management, Integrating with Third Party, Applications, Mail, Media, Mobile, Multilingual, Performance and Scalability, Search Engine Optimization, Search, Security, Third-party Integration, User Access & Authentication/User Management
Installing a contributed module is relatively easy in Drupal 7. There is a simple form in the administrative interface where you specify the location of the module you wish to install: Copying the file location (from drupal.org/project/modules), pasting the location into the form, and clicking a button, is all that is required to install a new contributed module on your site. There may be additional steps to configure that module once you have downloaded it; modules that require additional configuration often provide detailed instructions and online forms that allow you to enter the configuration parameters through Drupal’s browser-based administrative interface.
Themes
Controlling how content and pages are rendered in Drupal is performed through a theming layer. The theming layer provides the ability to define HTML templates that dictate the structure of pages on your site, as well as the cascading style sheets that define how elements on the page are rendered (e.g., fonts, colors, background images), and JavaScript functions. The workhorse of a Drupal theme are the HTML templates. These templates include snippets of PHP code which perform functions such as extracting content from the database and rendering that content on the page, displaying a menu on the page, and rendering functionality provided by core or contributed modules enabled on your site (e.g., displaying the comment form at the end of an article).
There are two general categories of themes that can be downloaded from drupal.org/project/themes. There are complete themes that offer production quality graphics and layouts, and there are starter themes that provide the foundation on which to build your own custom theme. There are hundreds of complete themes and several starter themes; the choice of whether to use a complete or starter theme is up to you. If you need a very specific look and feel, and have the skills to create HTML templates and CSS, then a starter template is likely your best choice, as it offers the ultimate level of flexibility, providing a framework — a basic structure on which to build your theme — thereby shortening the development time. If you can find a complete theme that is relatively close to the desired look of your site, you could start with that complete theme and then make minor adjustments to CSS and background images. A third choice, for those who wish to have absolute control over everything, is to start from scratch and build your own theme.
Another consideration when choosing a theme, whether it is a complete or starter theme, is whether that theme is responsive. A responsive theme is one that renders the site differently, depending on the device the visitor is using to view your site. A responsive theme often supports a layout and design that fits a typical desktop/laptop as well as a layout for tablets and smart phones. There are both complete and starter themes that are responsive.
Downloading and installing a new theme is a relatively simple process in Drupal 7. Similar to the installation process for a contributed module, there is an online form in the administrative interface of your site where you paste the location of the theme on drupal.org/project/themes. After pasting the location you simply click a button and Drupal will do the work of downloading the theme to your server.
Distributions
There are several “prepackaged” Drupal distributions which include Drupal Core and contributed modules that are focused on a specific market niche. These distributions are excellent ways to jumpstart your development efforts with a proven Drupal configuration. As of late 2012, there are approximately 120 Drupal 7 distributions that are available for download from drupal.org/project/distributions. Some of the most popular distributions include the following:
- Commerce Kickstart. This distribution includes the latest versions of Drupal Core, Drupal Commerce, and the other modules it depends on. It also gives you a set of options to create a full-featured demo store out-of-the-box, complete with an attractive theme, catalog and search configuration, and a custom back office interface.
- Open Publish. This distribution is designed for the online news industry. It is ideal for the implementation of a variety of media outlets sites including magazines, newspapers, journals, trade publications, broadcast, wire service, multimedia sites, and membership publications.
- Open Public. This distribution was created for government and public policy organizations.
- Drupal Commons. Drupal Commons is a ready-to-use solution for building either internal or external communities. It provides a complete social business software solution for organizations.
- Open Academy. This distribution is focused on higher education and provides features for handling courses, research publications and presentations, departmental news, faculty profiles, events, and more.
- Open Scholar. A Drupal distribution that focuses on how the personal academic and research web sites are created and maintained for higher educational institutions.
- Drupal Conference Organizing Distribution (COD). This installation profile was built to support conference websites with features like event signup, session proposal, session voting/judging, session selection/scheduling, and social networking prior to events. The DrupalCon 2013 site is built on COD — http://portland2013.drupal.org/
- OpenAtrium. Open Atrium is a Drupal distribution designed specifically to make teams communicate better. An intranet-in-a-box with: a blog, a wiki, a calendar, a to-do list, a shoutbox, and a dashboard to manage it all. Let’s not forget that it’s also completely customizable.
Getting Started
Like all things in life, Drupal does have a learning curve. There are cartoons that depict broken bodies along the path of learning Drupal, but as they say, “How do you eat an elephant? One bite at a time.”
An effective way to get your feet wet is to create a site on Acquia’s Drupal Gardens site (http://www.drupalgardens.com/). You can go from zero to a functional Drupal website in less than 15 minutes, following a simple step-by-step process.
If you are more adventurous and want access to every aspect of your website, then try Pantheon’s free offering at http://www.gotpantheon.com. It allows you to set up a development environment using a simple “fill out the form” interface.
If you want to develop on your own computer you can use Acquia’s developer desktop (http://acquia.com/downloads). This solution includes a complete development stack, including Apache, MySQL, PHP, and Drupal — preconfigured to work on either a Windows- or OSX-based computer.
There are several resources on the web for learning more about Drupal. The drupal.org website is an excellent source for information about everything Drupal. Check drupal.org/documentation for a wealth of information across a wide variety of topics. There are also organizations that offer free and fee-based video training. Drupalize.me is a great resource for learning all aspects of Drupal. And of course Drupal Watchdog is an excellent source of information about all things Drupal.
