Views 3 is the latest edition of one of the most popular modules available for Drupal. This version of Views, unlike the previous change from Views 1 to Views 2, is not a complete rewrite of the entire module and API. It does, however, present some fairly significant changes from the previous version. Here we’ll discuss some of the major features of the newest version for Drupal 6.x and 7.x.
You can read finer details of most of these changes by following the Views 3 roadmap on Drupal.org at http://drupal.org/node/646284.
Reordering displays
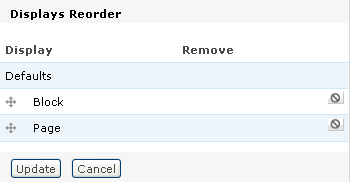
If you’re familiar with Views, you already know about creating displays to serve various needs, such as pages, blocks, panels, and so on. What you may not know is that sometimes the order of displays matter. If two page displays have the same path, the first display a user can access gets used. In previous versions, displays were listed and potentially executed in the order they were created. In Views 3, this is no longer the case. In the left hand “drawers”, between the Add display and Analyze buttons is a new button: Reorder. Using this button will open a drag and drop configuration area that will look familiar to anyone who has used CCK fields, the block administration menu or any other ‘grab handle’ type of reordering. Grab the handle, move the display into the desired place in the order, and save the view. It is also possible to remove displays from this configuration screen by clicking the button on the right – a circle with a line through it as you can see in Figure 1.

Clone displays
Another often requested feature is the ability to clone a particular display. Views has long had the ability to clone an entire view, enabling you to create one view, and use it repeatedly for different things. In Views 3, under the normal “Clone” link for the entire view, in the display name bar is a new button labeled “Clone display”. Using this button clones the current display and adds the clone to the end of the list of available displays. This makes it extremely easy to override something in one display, and clone that display repeatedly.
Group by
This is another major new feature for Views that has been long requested. It incorporates another module that has seen a relatively wide amount of use: views_groupby. This feature provides multiple new options for manipulating data. First, it includes the important “group” SQL functionality, and then enables aggregation functions for Views, such as SUM and COUNT.
Grouping is available for sorts and filters. To use grouping, “Use grouping” must be enabled on a per-view basis in the Views UI. This is toggled in the Advanced settings box by clicking the link next to “Use grouping”. Once you activate this checkbox (be sure to read the notes in the UI!), functions for aggregating particular fields will become available. The gear icon that should be familiar to users with any amount of Views experience will now appear next to any sorted or filtered field with aggregation capabilities. Choosing that icon will open up the configuration for the aggregation functions. As an example, this could be used to count things like number of posts in a day, or number of published posts. This could also be used to sum the values of a row, instead of everything in the view.
It should be noted that modules that are providing data to Views are responsible for noting whether a field supports aggregation or not; modules that do not provide this information may not have all of their fields available to Views if this data is not in place.
Views Or
Views originally was created with only AND functionality. For example; with filters you could choose “Node: Type = Story” and “Node: Published = Yes”. Any node that met both of these criteria would then be displayed in the view. Site builders who wanted OR functions needed to install the views_or module, which was known to be somewhat unreliable.
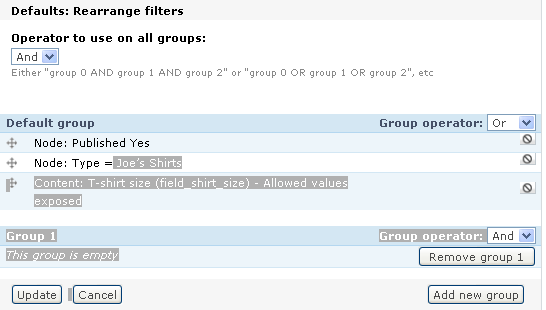
Creating an OR in the filters is fairly straightforward; when you choose the rearrange button in the filters box (the small box with the up and down arrows) a new dropdown menu appears, allowing you to choose an operator: AND or OR. This operator is available on multiple levels. First, the operator can be on a global level for all of the filters, giving the view the option to include all filters, OR any one of the filters. You can also create groups of filters that can be AND and OR’ed. For example, you could group “Node: Type = Image” OR “Node: Type = Story” and a second group using AND, with the filter “Node: Published = Yes”. Figure 2 shows an example of the configuration of this feature.

Panel Fields
The question is often asked: how can I easily split my fields or results up into different panes? How do I easily move my fields around? The answer is the Panel Fields style. This was actually made available in the later versions of Views 2, but not highly publicized. This is a row style that is enabled for Views when Panels is installed, and hands you a very simplified version of the Panels configuration screen. You are presented with checkboxes for the fields in your View, allowing you to choose one or more of your configured fields to be inline. Beyond that, you can choose one of the standard panel layouts (non-flexible), and determine which pane each field will be placed in by selecting the desired option from the drop down boxes. Using this style can help you completely change the layout of a node, without being forced to dive into making changes to the template files. This makes Views layout much friendlier and easier for people who are unfamiliar with, don’t have the skills for, or simply don’t want to edit their tpl files in order to change the way the rows in a View are shown. Images of this feature in action are available at http://angrydonuts.com/just-checked-a-new-feature-into-panels-3-dev.
Jump menu
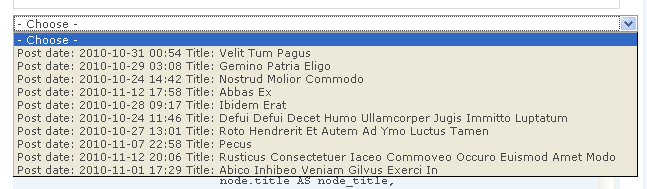
Jump menu is another style that has been added to Views 2 and 3. It is an overall View style (via the Style link), rather than a row style like Panel Fields. This style is provided by CTools as a plugin, so it will not appear as an option unless CTools is installed and enabled. There are two versions of this, a summary style and a regular style. This summary style provides another drop down menu in the archive view, which turns the entire summary into a jump menu. If you edit the style link below the argument, you’ll be able to configure this. The regular style turns the entire view into a jump menu, and can use things like node id (nid) to send you directly to the resulting node or whatever argument you are using. In the following figure, selecting one of these items sends the browser directly to that item.

Arbitrary datastores/Pluggable back ends
In previous versions of Views, the only databases you could work with were the ones that Drupal was friendly with by default, MySQL and PostgreSQL. With this feature, non-SQL database backends can be used, such as Apache Solr, Amazon API, flickr API, and MongoDB. Anything that can support something that looks like a query can be used if a plugin is written for it.
Exposed sorts
Views 3 introduces a whole new spectrum of items that can be exposed to the user for customizing how that user sees a view’s output. Views has long had the ability to expose filters, but Views 3 also includes exposed sorting. This is a very straightforward feature; if you expose the sort criteria, your view gains a secondary “Order:” drop down menu next to your original “sort by:” menu. Set your “Sort by:” item, your “Order:”, apply, and your view changes appropriately. If you’re familiar with exposed filters, exposed sorts should not carry any surprises for you.
Plugability of exposed forms, pagers, and areas
There are also a myriad number of other items that have become plugins for Views. Exposed forms now have their own section of the Views administrative UI. Currently, forms can be exposed in a block, and use a default basic style or a style requiring user input. This enables the text for the submit button and the labels for sorting to be customized. This can also work with the translation plugin noted below.
Pagers were revamped to take advantage of the plugin system. This not only made Views pagers more flexible, but enables others to add in their own pagers if they desire. Pagers can have their own themes as well. The code has also generally been brought more up to date, removing references to older functions, and made mini-pagers faster and cleaner, and adding new features such as the ability to control the total number of pages available, and to expose the items per page setting in the exposed form.
Pluggable areas refers to sections of your page like the header, footer, and places where there is empty text that can have PHP code in them. Because Views can be exported and then imported into other sites or embedded in modules, having PHP embedded in them is a potential security risk as well as just not being a good practice. Pluggable areas mean you can define your own plugins, and let them handle any PHP that needs to be run. This helps prevent the view from being compromised, as well as giving more flexibility to your areas for output and theming. These are all configurable from the Views UI.
Translation plugin
Given the international community that Drupal has, translation and internationalization are large factors in everything the project does. Views 3 provides significant levels of flexibility over previous versions in this area. Like many other areas, translation now is a plugin rather than attempting to create major changes inside the module itself. It works with the i18n project to translate Views into whatever language is necessary for a site. Installing i18nviews will allow a much finer translation experience of Views.
Semantic Views
Semantic Views is another major change between Views 2 and Views 3. Anyone who has ever worked with Views knows there’s a lot of markup in a rendered view. More than one themer has been sent into fits of apoplexy over it, but this markup is necessary to make it easier for novices to apply their CSS. The module provides everything it can, so that the user doesn’t need to and has just about every class they can possibly need. Semantic views goes the opposite direction; its purpose is to allow the user to remove markup that might be extraneous to the needs of the current theme of the view. Additionally, it allows the user to control what HTML elements are used, so that title fields can use H2s instead of DIVs, for example, and text fields could use P tags instead of SPANs.
Semantic Views was mostly borrowed from the module of the same name that was available for Views 2. With this module, you can provide a minimum amount of markup for overall output or for row style. This is also done through the Views UI, so you can clearly and easily see the changes you’re making. This results in simplified styling, and a ‘lighter’ page.
Reliance on CTools
In an effort to reduce code duplication, Views 3 for Drupal 7 now has a dependency on the Chaos Tools (CTools) module. The Drupal 6 version will not gain this dependency. At the moment, the actual reliance on CTools is fairly small. However, given that Earl Miles (merlinofchaos) is the primary maintainer for both modules, expect this dependency to gain more ground as time goes on. As Views and CTools continue to develop, Views will ultimately rely fully on CTools for exporting data as well as handling all plugins.
CTools already holds two items that Views depends on – the object cache (includes/field.inc object-cache) and dependent.inc. The object cache stores object information across pages, holding the object in cache. Dependent is an often requested item: it shows or removes form items based on selections made on other items.
The Future
The Views 3 branch has been in progress for about a year. While not having the sweeping API and UI changes that marked the division between Views 2 and Views 3, enough features have been added to warrant a new code line. Feature implementation for the Views 2 branch has ended, and only bug fixes will be made going forward.
There are more changes to come! In mid-February, the Views maintainers along with resources from Acquia and others are having a sprint for another redesign of the Views UI. By DrupalCon Chicago, many of these changes should be implemented in the development version, and hopefully with further alpha or beta releases. Keep checking the queue, and we appreciate your testing support!
